Graphiste | Webdesigner | Motion Designer
Concepteur
d’image de marque.
Je m’appelle Baptiste Marclay. Directeur artistique, je crée des identités visuelles impactantes, des interfaces engageantes et des contenus animés qui captent l’attention. Alliant créativité et IA, j’optimise vos projets pour allier esthétique et performance.
↓ Project highlight | 1/9 ↓
Talent Business Club — Connect. Elevate. Celebrate.
■ Client : Talent Business Club, Talent Business Awards, Talent Business Partners
■ Role : Direction artistique, brand strategy, ux/ui, wordpress, motion design
Talent Business Club est une communauté dédiée aux agences de recrutement et de staffing, leur offrant un espace pour échanger, se développer et gagner en visibilité à travers des événements exclusifs. Talent Business Awards récompensent chaque année l’excellence du secteur en Belgique lors d’une cérémonie prestigieuse. Talent Business Partners facilite la mise en relation entre entreprises et agences de recrutement grâce à un annuaire en ligne détaillé et fiable.
■ la demande :
Créer un branding et 3 sites, ainsi qu’une stratégie de marque. Pour la cérémonie des awards, créer tout l’univers graphique de la remise des prix, ainsi que différents visuels prints.
■ Le Process
Plusieurs brainstormings furent nécessaires à l’établissement de la roadmap, de la stratégie de marque ainsi que du branding. Une fois les bases posées et une identité visuelle commune établie, nous avons pu passer à l’UX et l’UI des différents sites. Les sites ont été intégrés sous WordPress.
Pour la cérémonie, plus de 50 vidéos ont été créées, ainsi qu’une centaine d’assets visuels et badges.
↓ Project highlight | 2/9 ↓
Miramar Plage — plus qu’une plage, une destination.
■ Client : Miramar Plage
■ Role : Direction artistique, ux/ui, wordpress
Poser le pied sur le sable fin de Miramar Plage, c’est vivre une expérience exclusive. C’est embarquer pour une nouvelle destination, où le temps n’a plus d’emprise. De jour comme de nuit, la magie opère
■ la demande :
refonte complète du site en optimisant l’ux, en donnant une nouvelle identité tout en gardant l’adn de miramar. Mots d’ordre : luxe, simplicité, fraîcheur.
■ Le Process
Après une prise de brief détaillée et un benchmarking, nous avons pu créer une ux unique. Un bouton de réservation toujours présent permet de faciliter l’accès au CTA principal, une navigation simplifiée et clarifiée, et un volume d’informations largement réduit.
Côté design, l’adn de la marque est conservé tout en ayant ce nouveau vent de fraîcheur, avec des couleurs claires et contrastées. Des animations fluides et élégantes, rappelant le mouvement des vagues. Plusieurs tournages ont été fait pour le contenu photo et vidéo.
↓ Project highlight | 3/9 ↓
Nicecactus — tournois e-sport. Compete, train, track & connect.
■ Client : Nicecactus
■ Role : Direction artistique, graphisme, motion design
Nicecactus est une plateforme de tournois gaming. Elle permet aux joueurs de participer à des compétitions e-sport et de remporter des lots et des cashprizes. L’annonceur peut également se servir de cette plateforme pour promouvoir ses propres tournois. Nicecactus s’occupe alors de la création des assets ainsi que de l’organisation du tournoi.
Nicecactus organise également le Monaco Gaming Show. Une centaine d’assets ont dü être créés. La DA de l’année d’avant a été mise à jour et toutes les déclinaisons ont été faites.
■ la demande :
création de l’ensemble des assets tournois. Cela comprend les Key Visuals, la DA de chaque tournoi de marque ainsi que tous les posts RS, mais également les habillages twitch pour les éventuelles diffusions en streaming.
↓ Project highlight | 4/9 ↓
Monsieur Albert — le comptoir du hot-dog à la française. French guys do it better.
■ Client : Monsieur Albert
■ Agence : Mylor / Ideal-com interactive
■ Role : Direction artistique, graphisme, motion design
Monsieur Albert est une franchise de hot dogs née à nice. Il est aujourd’hui implanté à lyon, nantes et paris. Sa recette : des hot dogs à la française à la fois gourmands et gourmets, le tout entouré de menus, p’tits dejs et autres tapas.
■ la demande :
un accompagnement à l’année sur toute la communication. 2020 a été marquée par la refonte totale des menus existants en créant une nouvelle direction artistique sans dénaturer l’existant.
Flyers, stop trottoirs, dibonds, habillages des nouveaux établissements, tout y passe.
■ Le Process
Un benchmarking a été réalisé afin de réussir à faire une refonte pertinente. Des moodboards ont été présentés conjointement aux idées du client.
↓ Project highlight | 5/9 ↓
Centre Thetys — les technologistes de beauté.
■ Client : Centre Thetys
■ Agence : Couleur Velvet
■ Role : Direction artistique, ux/ui, intégration
Les Centres Thetys situés à Cannes, Antibes et Pégomas sont spécialisés dans les solutions anti-âge et minceur. Ils proposent une large gamme de technologies dernier cri sous forme de protocoles et de soins.
■ la demande :
une refonte du site existant à travers une nouvelle direction artistique ainsi qu’une refonte du schéma ux.
D’autres besoins se sont ensuite ajoutés, comme une boutique à choix conditionnels qui génère une carte cadeau imprimable, un quizz type questionnaire de conseil, un menu interactif avancé…
■ Le Process
Un gros travail d’UX a dû être fait en amont. Plusieurs problématiques existantes sur l’ancien site ont été résolues grâce à un design beaucoup plus épuré et un chemin UX plus clair. Après développement de toutes les pages, la boutique a pû être mise en place, et des plugins très spécifiques ont été implémentés.
↓ Project highlight | 6/9 ↓
rOsana — restaurant, love sharing & good vibes only.
■ Client : Rosana Cannes
■ Agence : Couleur Velvet
■ Role : Direction artistique, ux/ui, intégration
Rosana est un restaurant à forte inspiration californienne. Situé à Cannes, l’établissement propose une cuisine du monde dans des assiettes généreuses, le tout dans un esprit good vibes.
■ la demande :
Création d’un site internet inspiré de l’établissement en proposant une direction artistique utilisable pour la communication sur les réseaux sociaux.
■ Le Process
Une maquette UX a été créée et validée. Ensuite, une maquette UI interactive a été créée sous Adobe XD puis a été proposée pour validation. La direction artistique a tout de suite collé à l’esprit et le client l’a validée sans attendre. Le site a enfin pu être développé sous WordPress.
↓ Project highlight | 7/9 ↓
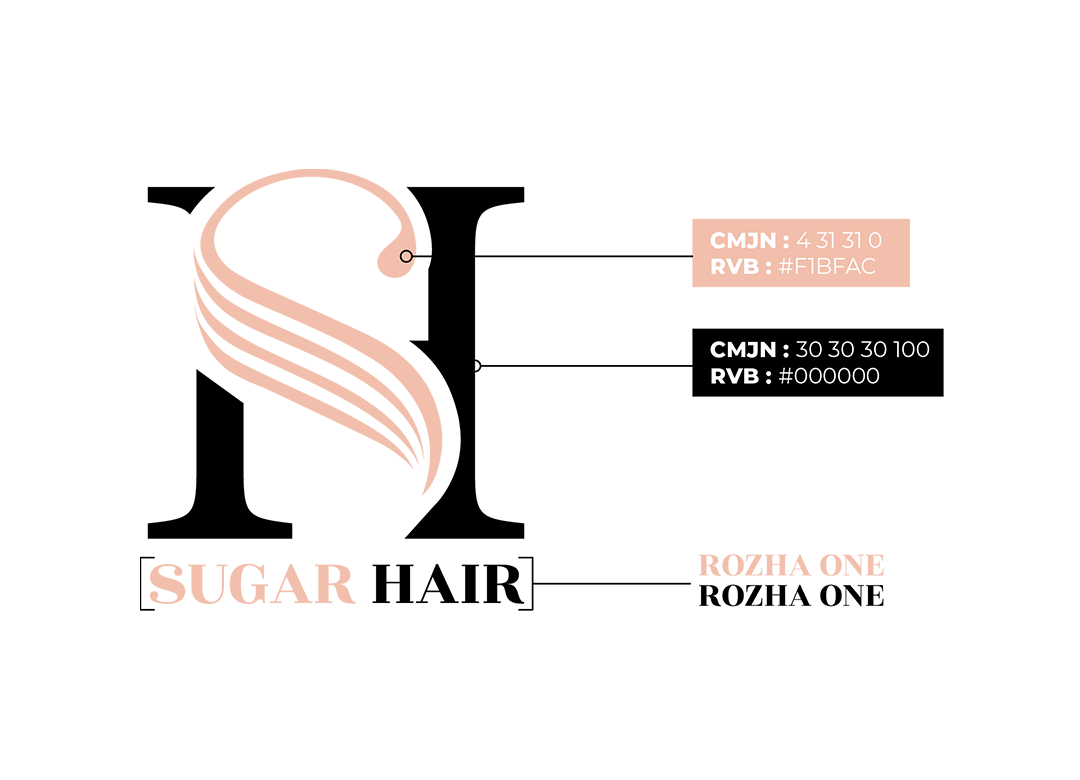
Sugar Hair — spa capillaire, salon de thé & lieu d’inspiration.
■ Client : Sugar Hair Lounge
■ Agence : Second sens
■ Role : Direction artistique, graphisme
Sugar Hair est un salon de coiffure spécialisé pour cheveux crépus, frisés et ondulés. Le salon propose également un salon de thé et se définit comme lieu d’inspiration.
■ la demande :
Création d’un logo et d’une identité visuelle pour l’ouverture du salon.
■ Le Process
A travers sa boutique Sugar Hair voulait véhiculer un lieu où les clientes et clients reprendraient confiance en eux et en leur culture. La féminité de l’identité était promordiale dans la création. Le rose cuivré faisait partie de leur demande puisque leur boutique allait être décorée dans ces tons.
Dans cette proposition de logo, J’ai fait le choix d’un logo solide, ancré et impactant. Pour la courbe du S, je me suis inspiré de la racine d’un cheveu ainsi que d’une mèche. Proposant également un salon de thé, les formes rappellent également la fumée qui sort d’une tasse.
↓ Project highlight | 8/9 ↓
Riviera Pub — créer l’opération de street marketing qui vous ressemble.
■ Client : Riviera Pub
■ Agence : Second Sens
■ Role : Direction artistique, Webdesign, développement web, graphisme, Motion design
Riviera Pub est une agence spécialisée dans le Street Marketing. Elle est située à Nice et intervient partout en France.
■ la demande :
Refonte globale de leur site internet en améliorant l’expérience utilisateur et en rafraichissant l’aspect graphique du site.
■ Le Process
Le street marketing est une discipline qui se veut impactante. Dans cet axe de communication, j’ai décidé de partir sur des couleurs très vives, des personnages très familiaux véhiculant du fun, le tout dans une composition à base de police Bold, très « comm ».
↓ Project highlight | 9/9 ↓
Pizza Hut x Just Eat x OGC Nice —
code promotionnel et « Cheezy Crust »
■ Client : Pizza Hut
■ Agence : Mylor / Ideal-com interactive
■ Role : Direction artistique, motion design
■ la demande :
Création d’un spot publicitaire de 30 secondes présentant un code promotionnel valable sur Just Eat pour les Pizza Hut de Nice. Ce spot passe au Stade Allianz Riviera de Nice pendant les matchs de L’OGC Nice.
■ Le Process
- Création d’un script
- Storyboarding
- Création des plans fixes
- Animation des plans
- Rendu final
- Création d’une deuxième version

A propos de moi
Directeur artistique, graphiste, webdesigner et motion designer depuis 2018, j’accompagne les marques dans la création d’identités visuelles percutantes et d’expériences digitales engageantes. Expert en WordPress, UX/UI et motion design, j’allie créativité et stratégie pour concevoir des supports qui attirent l’attention et maximisent l’engagement.
Grâce aux nouvelles technologies, j’utilise l’IA pour optimiser mes process, accélérer la production et proposer des solutions toujours plus innovantes et performantes.
Mes services
Design graphique
■ Direction Artistique
■ Identité Visuelle
■ Logotype
■ Branding
■ Communication visuelle
■ Print & Digital
Process
- Définition de vos besoins / réception du cahier des charges
- Etablissement d’un devis selon votre budget
- benchmark, moodboard
- premières propositions
- validation des idées
- affinage et rendu final
webdesign
■ sites vitrines
■ sites e-commerce
■ optimisation ux
■ optimisation seo
■ responsive friendly
■ Respect RGPD
Process
- Définition de vos besoins / réception du cahier des charges
- Etablissement d’un devis selon votre budget
- analyse concurencielle
- définition de l’expérience utilisateur (ux)
- création d’une maquette interactive
- corrections et validations
- intégration et développement
- livraison du site clé en main
- formation accélérée pour la prise en main
- optimisation seo & responsive
- webmastering & entretien
- google analytics & google adwords
motion design
■ spots publicitaires
■ explainers vidéo
■ animation de logo
■ Stories & posts rs
■ montages vidéo
■ lyrics videos
Process
- Définition de vos besoins / réception du cahier des charges
- Etablissement d’un devis selon votre budget
- création d’un script
- moodboarding
- storyboarding
- création des planches fixes
- animations des planches
- rendu final
J’adore l’environnement…
Dans 20-30 ans y’en n’aura plus.
Ensemble, trouvons le meilleur compromis pour réduire l’empreinte carbone des différentes prestations mises en place : hébergement eco-friendly, matières recyclées et recyclables, circuits courts… Nous disposons aujourd’hui des outils qui préserveront notre futur et celui de nos enfants. Utilisons-les !